La velocidad de una página web es muy importante para todo tipo de contenido, tanto páginas web que se dedican a informar como las que venden productos. Si su contenido tarda mucho en llegar a un visitante, siempre corre el riesgo que se vaya a otro lugar para buscar información, comprar o publicar comentarios.
Puede usar un CDN y optimizar su servidor con un sistema de cache para incrementar la velocidad de su página web. Este acrónimo CDN (Content Delivery Network) se traduce como red de entrega de contenidos, y sirve para proveer parte de su página web de forma rápida a sus visitantes. Por ejemplo, su servidor está en España, y un usuario visita su página web desde México, sin un CDN todo el contenido de su página viene de España, como ha de esperar esto resulta en una descarga más lenta que si fuera un servidor en México, especialmente si su página web tiene muchas imágenes. El CDN hace una copia de partes de su página, como las imágenes, volviéndolo disponible a sus visitantes desde un servidor geográficamente cerca. En el ejemplo de un visitante de México y el servidor en España, un CDN dejaría que las partes pesadas de la página, como los imágenes, se descarguen desde un servidor en México, mejorando mucho la experiencia de su visitante.
Hay muchas opciones para CDN en WordPress, una de ellas es KeyCDN, y para simplificar, hasta han puesto a disposición un plugin para facilitar el proceso. Le vamos a enseñar, paso por paso, cómo instalar y configurar el plugin y su CDN.
Instalar CDN Enabler y configurar su cuenta KeyCDN
El plugin que buscamos se encuentra en el directorio de WordPress, por lo tanto la forma más fácil de instalarlo es utilizando su Escritorio de WordPress:
- Vaya a Plugins y después a Añadir nuevo.
- Busque por KeyCDN y verá CDN Enabler en los resultados.
- Asegúrese que ve el autor KeyCDN para instalar el plugin correcto, entonces haga clic en Instalar y luego Activar.
Después de instalar el plugin, tenemos que configurar la cuenta en KeyCDN. Primero, si aún no lo ha creado, haga clic aquí para crear su cuenta con unos $10 de crédito gratis. Después que tenga su cuenta, siga los siguientes pasos para configurar KeyCDN para su instalación de WordPress:
- Haga clic en Zones a la mano izquierda.
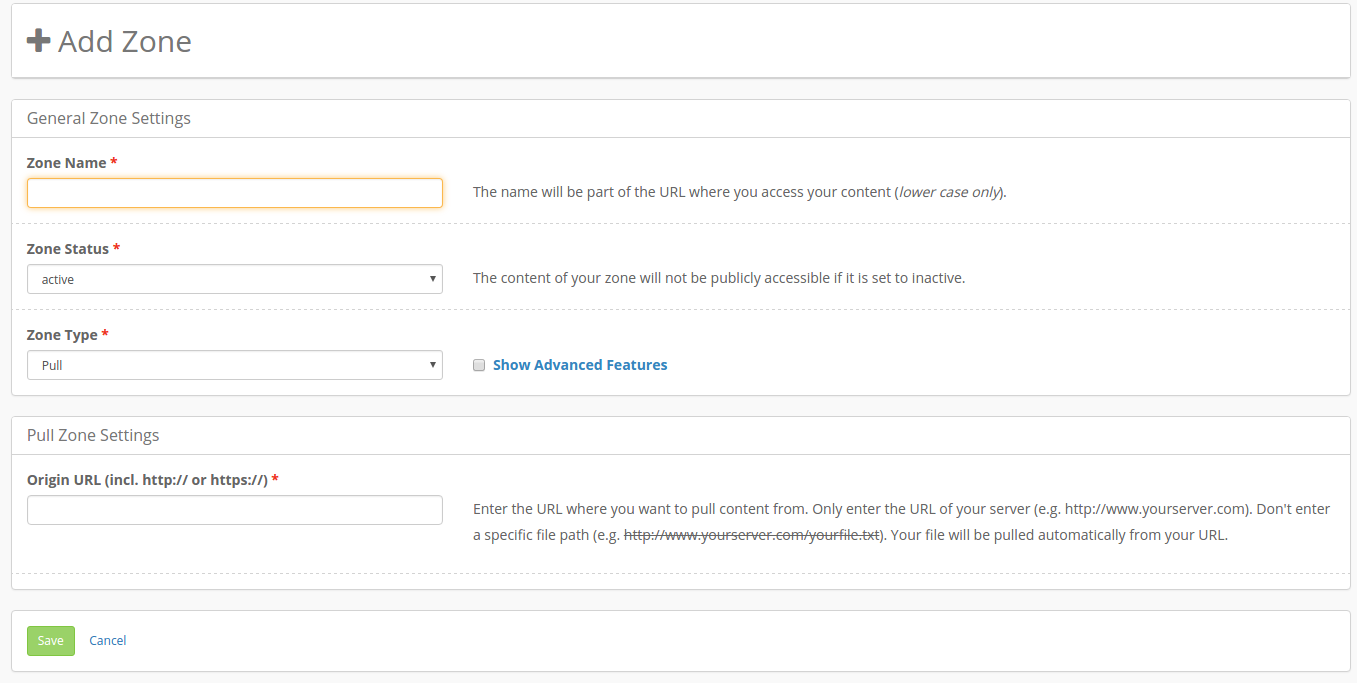
- Haga clic en Add Zone para añadir su página a la cuenta de KeyCDN, verá lo siguiente:

Su cuenta de KeyCDN se divide en zonas (zones, en inglés), cada zona representa un dominio o página web que desea utilizar con KeyCDN. En Zone Name, ponga un nombre para la nueva zona, sólo debe contener caracteres minúsculos ya que se va a utilizar como parte del sistema de CDN. Los menú desplegables de Zone Status y Zone Type determinan si la zona está activa y el tipo de zona. Le recomiendo no cambiar la opciones por defecto de activo y zona tipo pull. La zona pull es más económica y sólo afecta la velocidad con que se actualiza el CDN, típicamente se actualiza con el CDN pull dentro de 5 minutos de hacer cambios a su página. El push le permite hacerlo manualmente y más rápido, pero aplican tarifas adicionales con zona push en la gran mayoría de redes CDN. En Origin URL, ponga la dirección de su página web, incluyendo el http o https, por ejemplo: http://www.ycomo.net. Haga clic en Save cuando termine de llenar el formulario.
Dentro de 5 minutos se crea y actualiza su nuevo zona CDN, y hasta se puede utilizar con su página web. KeyCDN le asigna una dirección para la zona CDN, algo parecido a mi-pagina33-kxcdn.com, lo cual realmente no se ve muy bonito, ¿No seria mejor tener uno personalizado como cache.mi-pagina.com? Gracias a la función de Zonealias, esto se hace de una forma muy fácil. Para el próximo paso debe ir a su registrador de dominios, o a donde sea que tiene su registros de DNS, pero en general, esto será donde compró su dominio. Ahí tiene que añadir un registro DNS, llamado un CNAME, que apunte a su zona de KeyCDN. Por ejemplo, digamos que la zona se llama mipagina-88a.kxcdn.com, y su página se llama mipagaina.com, puede crear un CNAME como cache.mipagaina.com y poner que apunte a mipagina-88a.kxcdn.com. Debido a la gran diferencia entre registradores de dominios no le puedo dar instruciones más exactas, pero si se encuentra con problemas en este paso déjeme un comentario y le ayudo. De todas formas, este paso es opcional, ya que si tiene su zona creada, puede continuar con o sin el CNAME. Simplemente salte los siguientes dos párrafos si no tiene el CNAME.
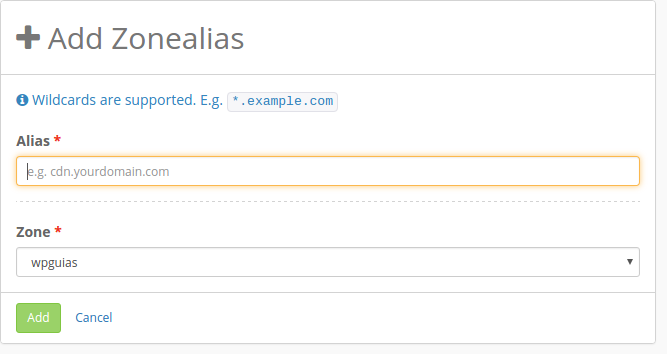
Si creó su CNAME, haga clic en Zonealiases en su cuenta CDN, y después en Add Zonealias. Verá la siguiente pantalla:

En Alias, ponga el CNAME que creó y luego seleccione su zona del menú desplegable. Haga clic en Save en cuanto termine de llenar los detalles. Tomará unos 5 minutos antes que pueda utilizar su Zonealias.
Configurar WordPress para KeyCDN
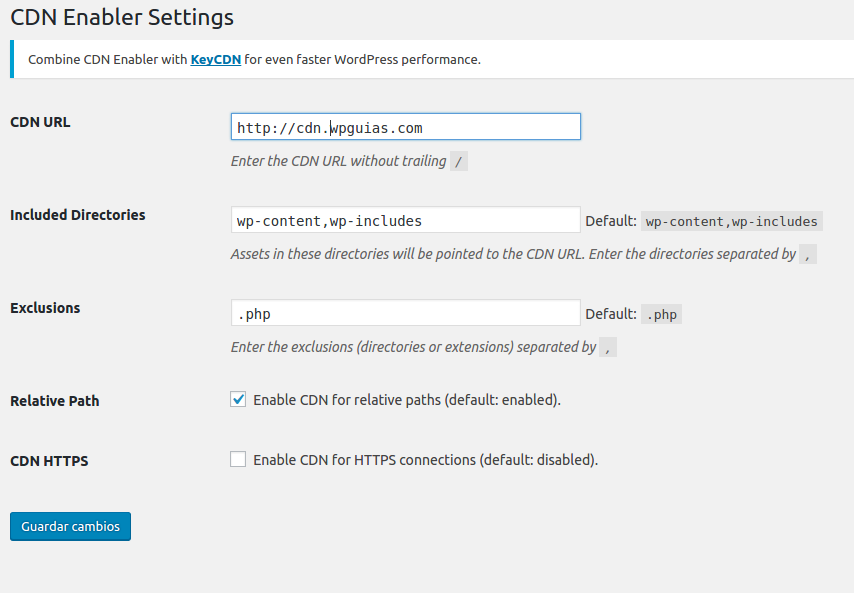
Ya creado su zona y opcionalmente su Zonealias, el último paso será configurar WordPress para utilizar su nuevo CDN. Por lo tanto, entre en el Escritorio de WordPress, vaya a Ajustes y seleccione CDN Enabler. Verá algo como lo siguiente:

En CDN URL, ponga la dirección completa de su zona o de su Zonealias, incluya el http://, pero asegúrese de no poner un / al final. No hace falta cambiar más al menos que su página web utilice https, en tal caso, haga clic en la cajita con la descripción Enable CDN for HTTPS connections. Haga clic en guardar cambios al terminar.
No hace falta más nada, el plugin cambia lo que hace falta en WordPress automáticamente para que el CDN funcione con su página web. Puede cambiar de temas, añadir entradas y cambiar imágenes sin preocuparse por el CDN.